球体エフェクト
まずは球体エフェクトの作り方をやってみたいと思います。 完成形は下の動画のようになります。私が作品を作っていた頃には作り方がyoutubeにupされていたのですが、 今回調べてみたところ、見つけることはできませんでした。(リンク貼っとこうと思ったのに…)
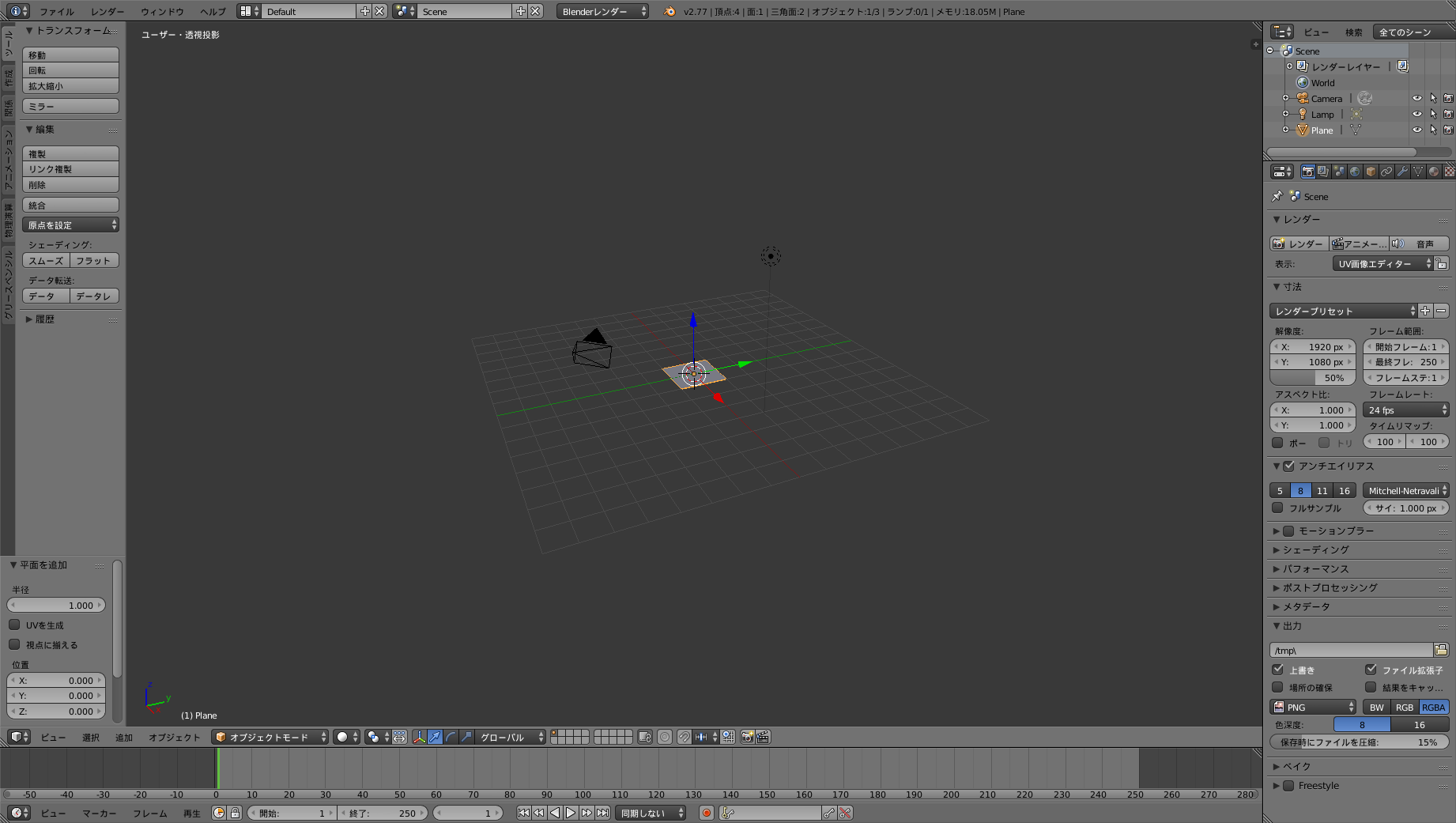
Blenderを起動したらまずデフォルトで作成されているオブジェクトを「オブジェクトモード」の状態で削除します。 「エディットモード」で削除してしまうと、空のオブジェクトだけが残ってしまいます。次にオブジェクト追加で平面を作成します。

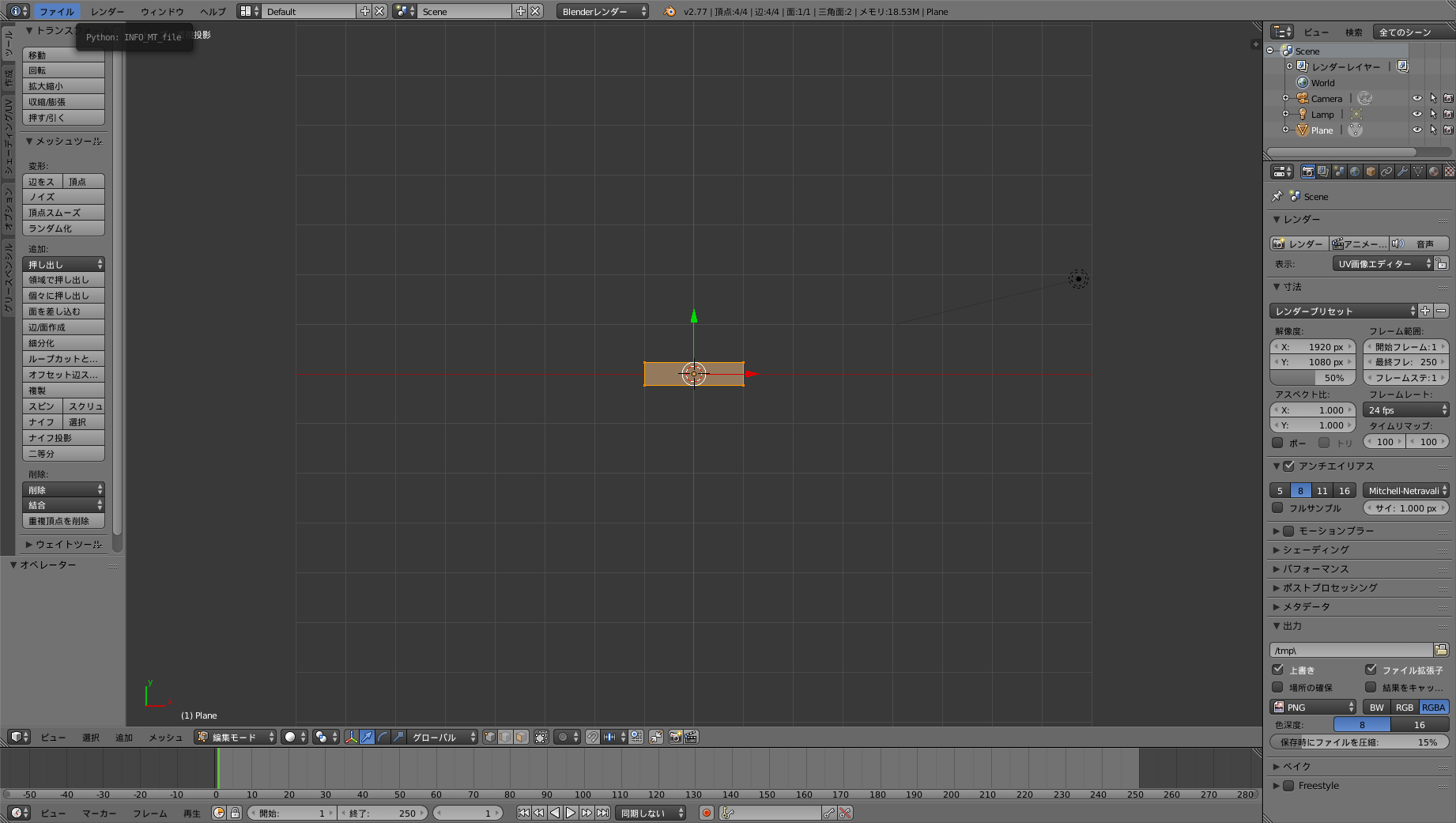
テンキーの7を押し真上からの視点にした後オブジェクトを選択し、Sを押します。Sをおした後にYを押すとその方向だけの大きさを変更できます。

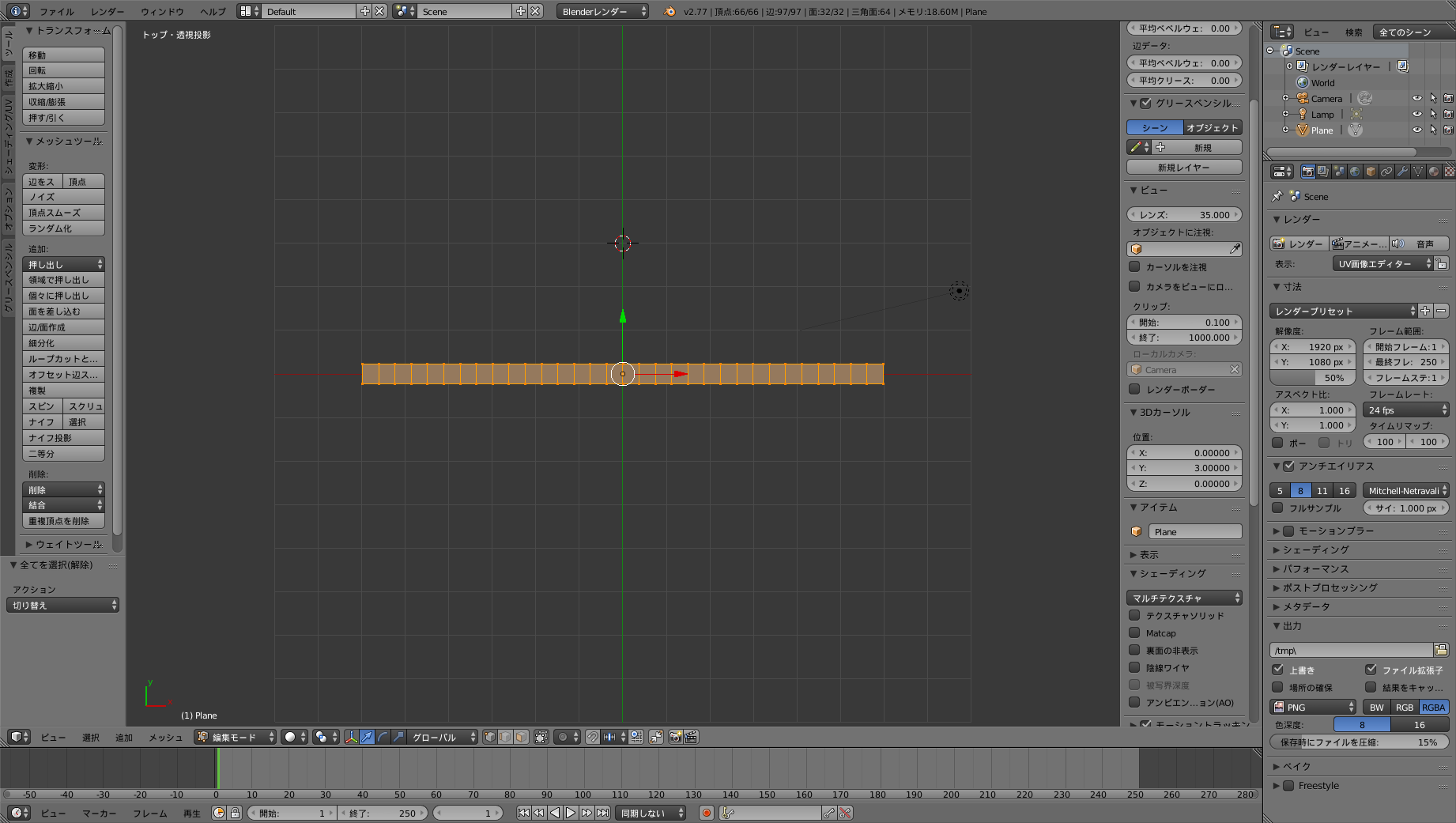
Y方向へ縮小し長方形を作ります。その後同じ手順でX方向に拡大し、長い帯のようなオブジェクトを作成します。 その後エディットモードでオブジェクトを選択し、「Ctrl」+「R」を押しホイールを前後に動かすとそのオブジェクトを分割してくれます。

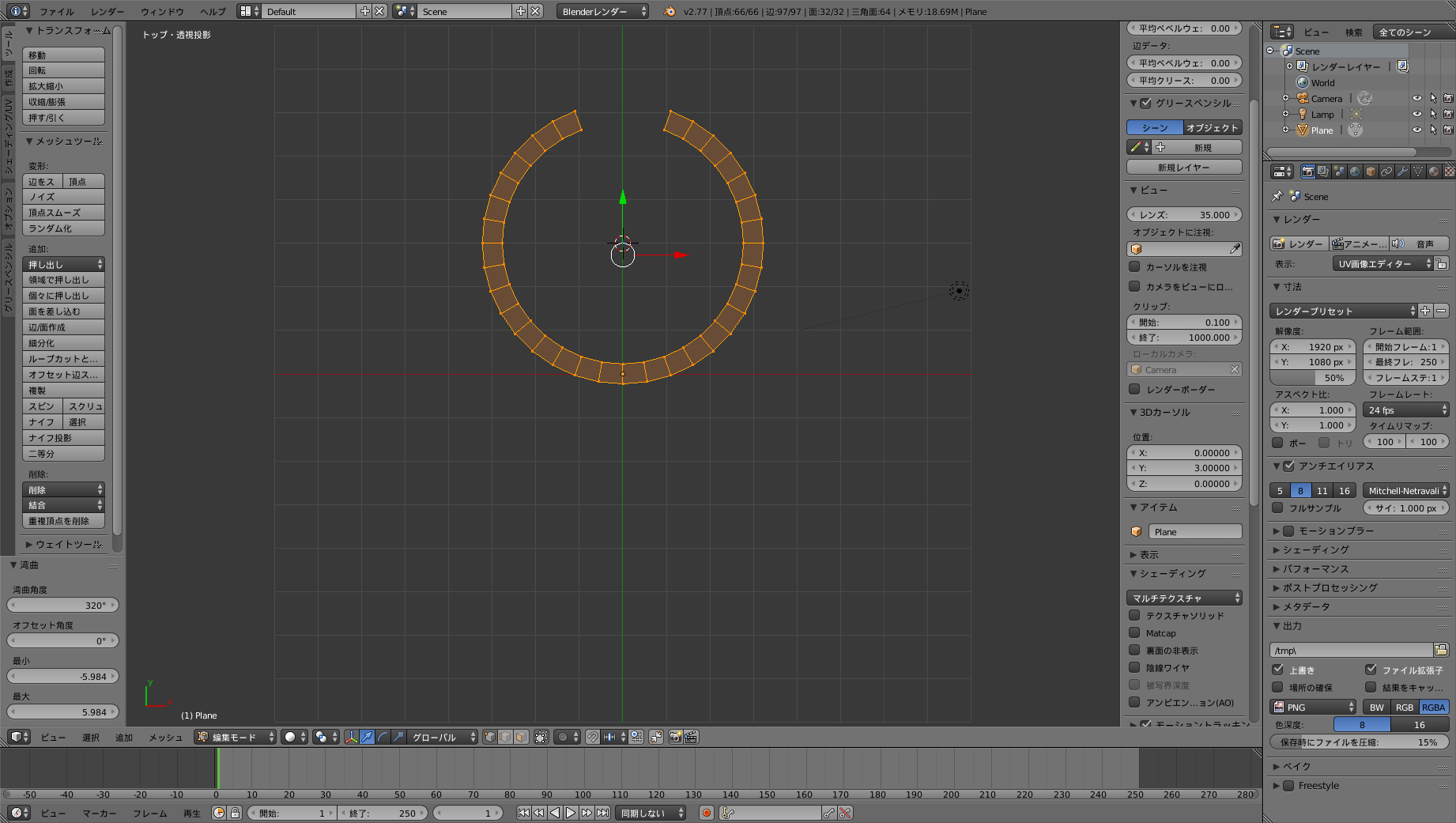
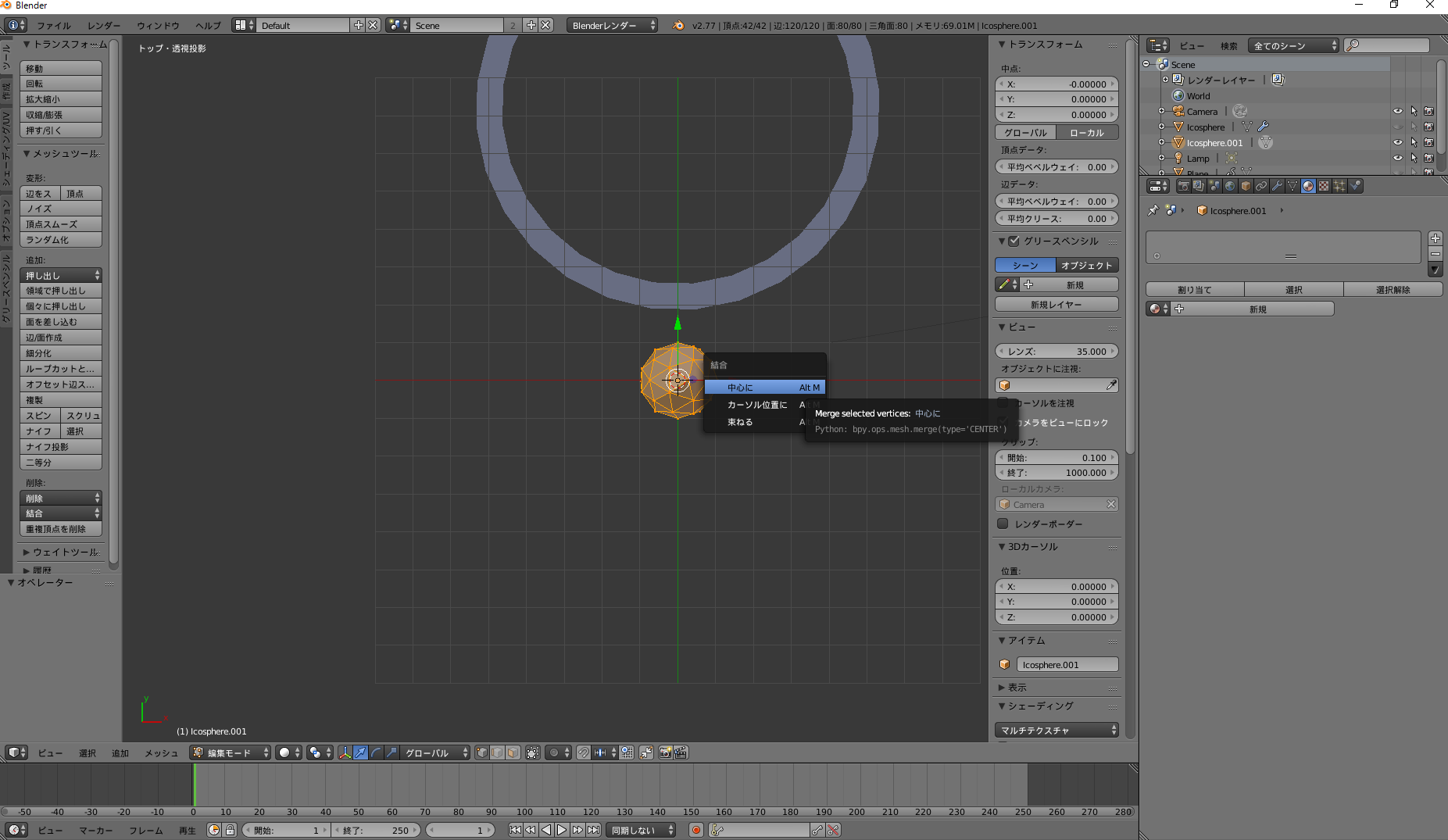
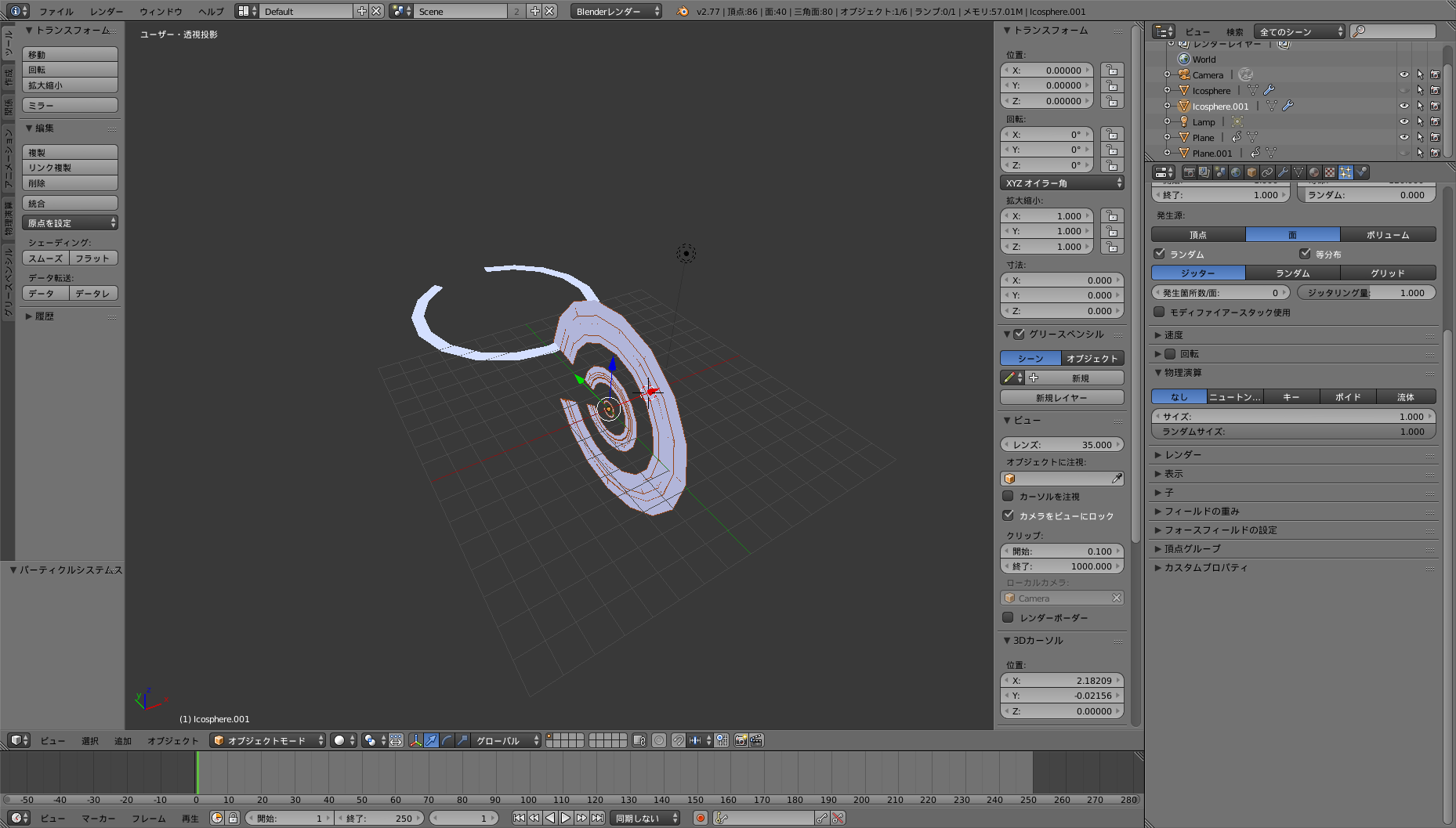
エディットモードで「A」を押すとそのオブジェクトに含まれるメッシュすべてを選択することができます。 「Shift」+「C」で3Dカーソルを中心に移動した後に、3DカーソルのYの値を5に設定します。 作成した帯のメッシュを選択した後3DViewの下のツールバーにある「メッシュ」->「トランスフォーム」->「湾曲」を選択します。 すると3Dカーソルのある位置を基準として帯のオブジェクトが丸まります。 3DViewの左下の方に「湾曲」の設定が出現するのでそこの「湾曲角度」を320°に設定します(ここの角度はお好みで)。













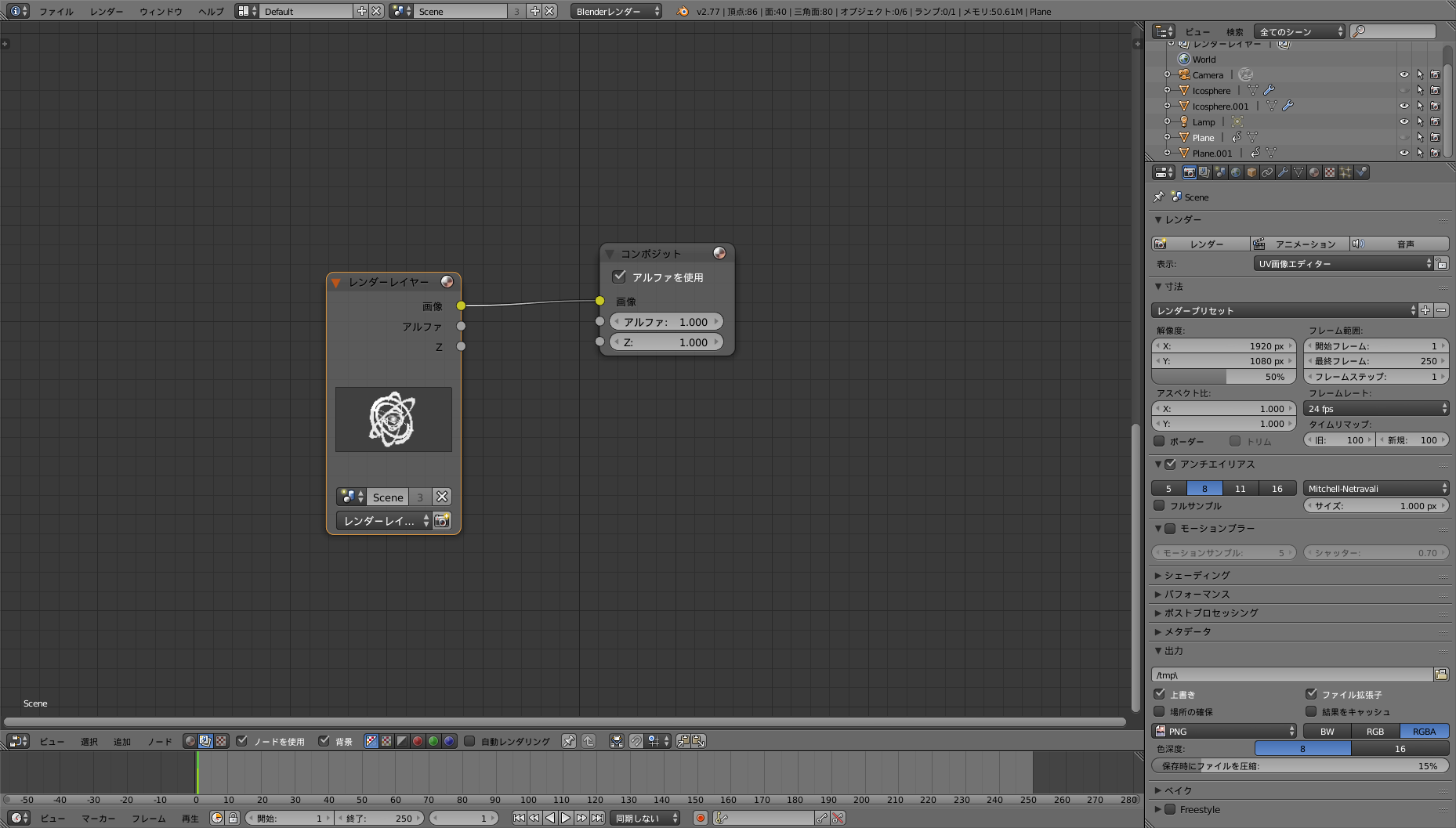
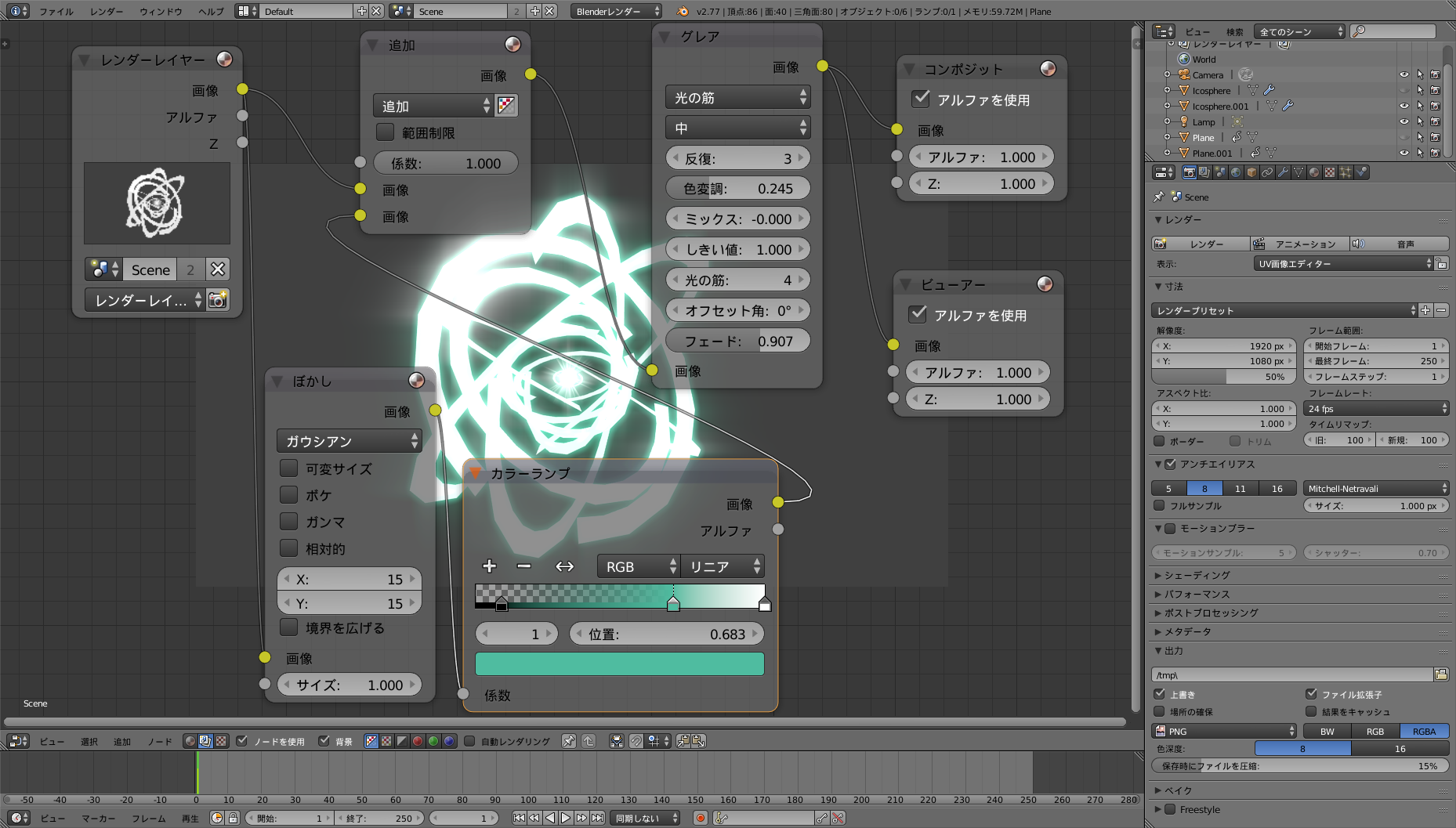
流れとしてはレンダリング画像をぼかした画像を生成し、それに色をつけて、元の画像に合成した後にグレアで輝きを付与しています。
ノード適用後のレンダリング画像がこれ。

最初から最後までの作業を通した動画も貼っておきます。 文字と画像の説明だけでは分かりにくいと思うので(私の説明が下手なだけ)。 音声や字幕による解説はありません。